SPAs vs MPAs and more Confusing Abbreviations
The world of frontend development changes rapidly, new technologies, libraries and terminologies are coming out almost everyday.
A lot of the information I see online about rendering either doesn’t give you the whole picture or is very outdated.
In this article I am going to explore different types of web applications, ways data is rendered between server and client(browser) and why you might choose one over the other.
First let’s clear some terms
SEO: Search engine optimization
Search engines like Google and Bing have bots roaming the internet indexing every page they can find.
Almost everyone is familiar with SEO but what you might have not known is that search engine bots read HTML and ignore Javascript because it consumes resources and it ups their cost so they usually choose to ignore it.
Static Websites:
The simplest form of a serving data on the web.
Data is stored on the server ready to be delivered and each time its requested the server sends the same data(hense the static part)
Well, the data can change but the change is infrequent.
Why Static websites are so great ?
1- Speed:
Static Websites can be cached by CDNs (remember the content doesn’t change)
2- Cost:
CDNs are very cheap (even FREE)
3- No overhead:
No need for servers (paid or maintained by you)
No need for a database
No need for a server and database admins
Which contribute hugely to decreasing the cost too
4- Great SEO:
Since there is no need to fetch data from a server, static websites have the data ready in HTML and search engine bots love that.
5- Security
You don’t have to worry about database security and application security
When to use static websites?
1- Websites with static content
2- Websites that are not updated often
3- Websites that require SEO
But only if the world was so simple
Eventually we needed to deliver dynamic content
So MPAs came along
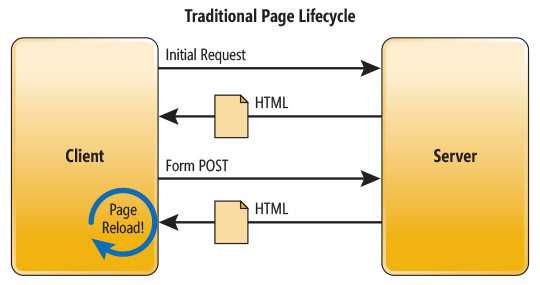
MPAs: Multi Page Applications
These are the ones every developer is familiar with.
Client sends a request to server, the server fetches data from some source (database, external API , etc) combines that data with HTML and returns it as a response (Content + HTML)
Source: Microsoft.com
Advantages:
1- Popular
Almost every web developer is familiar with them
2- Excellent SEO
3- Don’t need JavaScript to run
Downfalls:
1- Tight Coupling between Frontend and Backend
2- Frontend team and Backend team have to cooperate with each other (we know that’s fun!)
3- Multiple page reloads
4- Performance:
Every time a user navigates to a page HTML for that page is sent over and over again (plus css and javascript code)
Which will introduce a delay in the page load time
5- Increased server load:
Servers have to send entire pages with every request
Note: Some MPAs(at least good ones) don't send the entire page at once,
but partially load the page by differing the load of JavaScript and CSS and lazy load the content through Ajax only when it's needed
5- It’s harder to have the same backend for web apps and mobile apps
`Note: Servers can return different views based on the type of client
Web frameworks that use the MVC pattern do this easily
But your server will still be “client aware”`
6- More complex to develop
7- Your servers will be more prone to be stateful as its harder to implement state on the client
How to mitigate the downfalls of MPAs ?
1- Cache rendered pages
2- Use a solid framework
3- Use MVC pattern(the MVC pattern will allow you to return different views for different clients in an easy and concise way)
4- Establish standards to decouple fronted and backend of your application
When to use MPAs ?
1- Don’t have the resources or time to bring your team up to SPAs
2- Extreme Accessibility
Some Web apps require compatibility with clients that don’t run JavaScript, have a very slow internet connection
use older versions of a browser that does not handle JS very well,
or need to run on older mobile devices with limited resources
Note: this is very important and often neglected when talking about SPAs because depending on the type of application, the company/organization that owns it and the country , accessibility concerns might not only be critical to the application success but might also have legal consequences
3- Highly dynamic content that need SEO and the current SSR solutions provide an unreasonable overhead (more on that later)
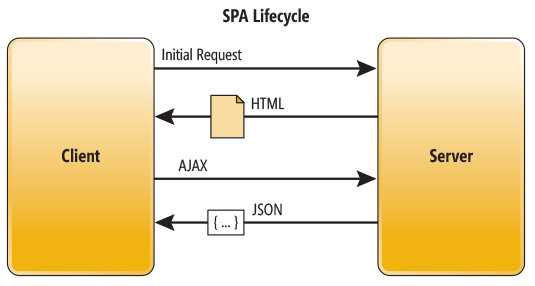
SPAs: Single Page Applications
In Single Page Applications the server sends a web page which only contains a JS file that contains the required Markup and the code to fetch the content for the entire application
Source: Microsoft.com
Advantages:
1- Excellent UX
Your client now owns and manages every part of the application which allows it to improve the user experience
2- Better speed on subsequent requests to server
Remember we loaded all the Markup on the first site visit so now we only have to fetch the content
3- No page reloads
Ajax calls instead of entire page reloads
5- Simpler and more initiative to develop
6- State is implemented on the client and servers can remain stateless
7- Frontend is decoupled from Backend
8- Frontend and Backend can be developed separately (and concurrently)
9- No need for communication between front and Backend team
10- Same Backend can be used with web apps , mobile app, IoT devices and third party consumers
11- Easy to debug (All you need is a browser)
Downfalls:
1- Increased complexity on fronted side
2- Bad for SEO
Search engines see an empty web page with a JavaScript file which they ignore because they don’t like JS
3- Bigger initial load time
Everything is loaded on the first request
4- Less accessibility
But the fun doesn’t stop here!
SPAs have different types which we will explore next
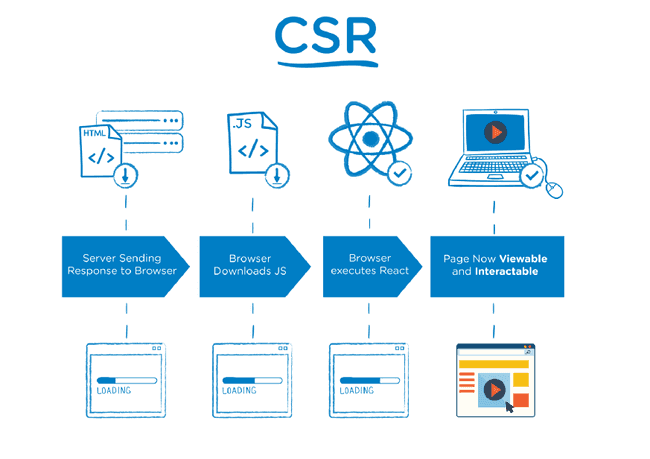
CSR: Client Side rendering
The purest form of SPAs
In CSR the client sends a request to the server the server returns a JavaScript file which in turn fetches the content from some API
Source: medium.com
Advantages:
1- Simple and easy
2- No extra costs
3- No server maintenance overhead
Downfalls:
1- Bad Accessibility:
Your Web app will not work on clients with JavaScript disabled
2- Bad SEO:
Most search engines won’t index your web pages and the ones that do will index it less often than other sites and might delay indexing your page (sometimes for days or even weeks)
3- Bad performance:
Takes a longer time to load on first site access
Note: this is relative and depends on your code , the libraries you use and the type of users of your application
React 16 has improved in this aspect
React is 5.3 kb (2.2 kb gzipped), down from 20.7 kb (6.9 kb gzipped).
react-dom is 103.7 kb (32.6 kb gzipped), down from 141 kb (42.9 kb gzipped).
react + react-dom is 109 kb (34.8 kb gzipped), down from 161.7 kb (49.8 kb gzipped)
When to use CSR ?
CSR is great if you don’t need SEO and you don’t have strong accessibility requirements
How to mitigate the downfalls of CSR ?
All the solutions below will try to mitigate the downfalls of CSR
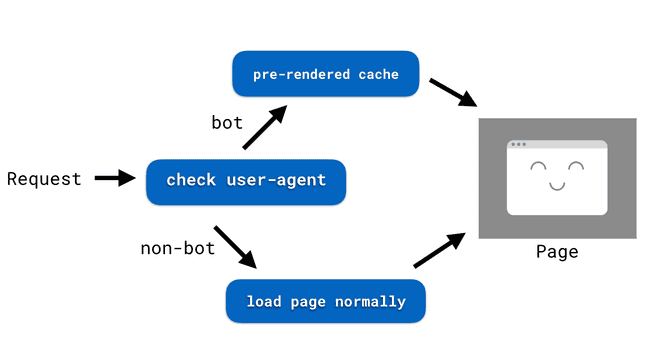
Prerendering:
We run a script to crawl pages on our website and cache the response.
Whenever there’s a request to our app we send the cached version.
Essentially we generate a static version of our pages as a cached version of a dynamic web app
Prerendering can be done on part of the web application or the entire web application
Source: netlify.com
Advantages:
1- Easy to implement and there’s many available tools
2- Improve SEO
3- Improve page load time
Downfalls:
1- Stale results
2- Increase cost
Dynamic Pre-Rendering
Your site will be pre rendered every portion of time(say every 7 days the cache of your website will be updated automatically)
Static Pre-Rendering:
Prerendering will be performed on demand
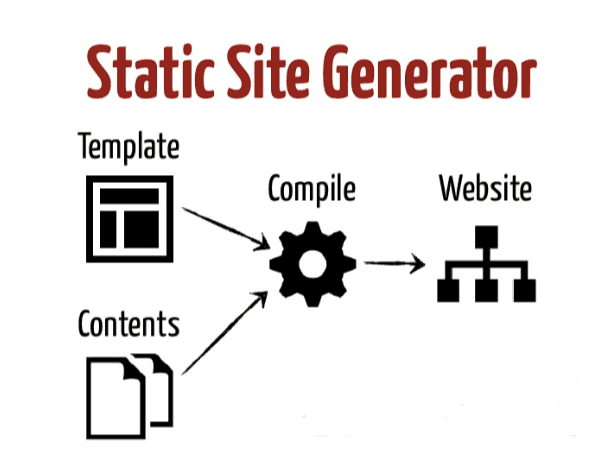
Static site generators:
Frameworks that will fetch data from different sources combine them with templates(HTML + CSS + JS) and create a static website for you
All data is generated at build time
Source: snipcart.com
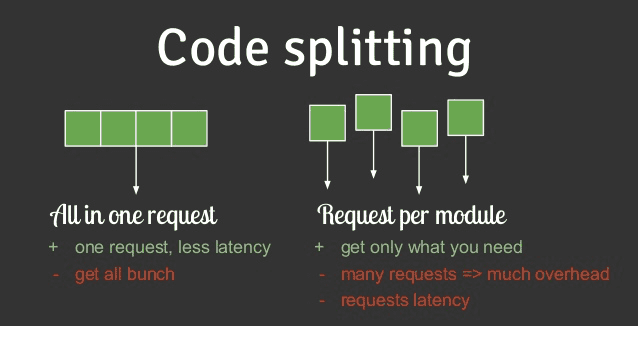
Code Splitting:
Another term for it is “Lazy-Loading”
We split our Js code into multiple bundles(a bundle is a file that contains other files JavaScript / Markup etc).
And only load a bundle when we need it
Source: freecodecamp.org
Advantages:
1- Performance:
Only load the part of of your application that you need and only when you need it
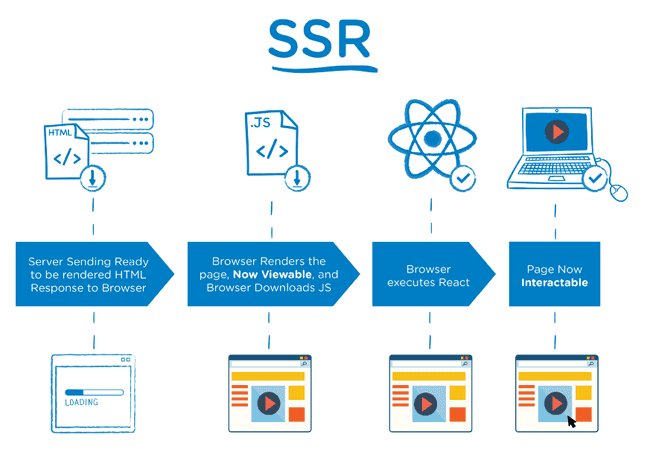
SSR: Server Side rendering
Same as CSR with one subtle difference.
Instead of responding with a JavaScript file only the server will return partial content + JavaScript file to load the rest of the content so the user would be able to see the application but not interact with it
Who does this ?
Most Software Giants
GitHub, Google Maps, Gmail, and Facebook, Twitter and Youtube
If you pay attention to websites that have part of the page loaded but you can’t interact with the page for a while they are likely doing SSR
Source: medium.com
Advantages:
1- SEO & SMO:
Both will benefit of SSR(remember search engines don’t like JavaScript)
2- Accessibility:
Some clients might not have JavaScript enabled on their browser or javascript might be too heavy for them
3- Faster first loads
Downfalls:
1- Complex
2- You have to maintain an extra server
3- Extra cost for server and server maintenance
4- Decreases performance when there’s pressure on server
5- Client and server code might start to drift apart and you have to maintain two codebases (note the server here is the one that does SSR which is different from the API)
How to mitigate the downfalls:
1- only SSR when you need it (Your data model fits SSR and other options won’t work well for you)
2- only SSR where you need it (if only a certain part of your application needs SSR use SSR only on that part not the entire application)
3- only SSR on who needs it (If you only need SSR for SEO and SMO then SSR to search engines and social media engines only)
4- Go Serverless
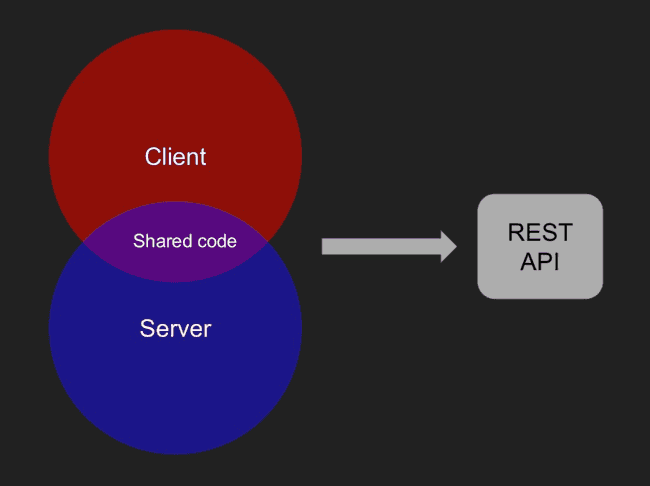
Universal Apps/ Isomorphic Apps:
No need for a separate server to do SSR
The same code will be executed on both server and client
Source: medium.com
Advantages:
1- Same codebase for server and client
Downfalls:
1- Complex
2- Only works with node.js as backend
3- Creates more pressure on the server
Personal opinion: While running JavaScript on the JVM and other platforms has been attempted (projects like Nashorn did this) it decreases performance and is more trouble than it's worth
Final thought:
Now that you have this knowledge and understanding (Hopefully!)
Why constraint yourself to one method ?!
In software there’s no one solution fits all.
Sometimes your needs might clearly fit one of these technologies.
Other times combining these technologies in your app might deliver the best results.
Different types of data are delivered to different types of clients and have different purposes.
Do MPA or SSR for the part of your application that needs it.
Do CSR for the parts of your application that needs it.
The landing page of any product needs SEO but the admin panel certainly doesn’t.
Use SSR for marketing section of your web app.
And use CSR for parts that don’t require SEO and don’t require strong accessibility needs (ex admin panels)
Prerender to search engines and CSR to normal users.
The possibilities are endless.